| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 문자열 보간법
- 열거형
- Background
- 패스트캠퍼스후기
- enum
- Realm
- Git
- cancelAsyncWrite
- SeSAC
- swift
- Threading
- 기본문법
- ios
- Optional Chaining
- userDefaults
- beginAsyncWrite
- 패스트캠퍼스
- RawValue
- 프로퍼티 관찰자
- TableView
- 패캠챌린지
- 30개프로젝트로배우는iOS앱개발withSwift초격자패키지Online
- 함수
- switch
- 직장인자기계발
- xcode
- 독학
- 옵셔널 체이닝
- 인스펙터
- 직장인인강
- Today
- Total
아삭아삭 iOS 개발
[iOS] HIG > Visual Design > Typography 본문
라이징캠프 2주차 과제로 제출한 KFC 클론앱에 대해 폰트에 대한 피드백을 받았습니다.
HIG 문서와 함께 애플의 폰트 관련한 스토리들을 찾아보면서 개인 기록용으로 간략 정리해보았는데요,
번역에 오류가 있거나 틀린 내용이 있을 수 있으니 참고 부탁드립니다~
2005년 스탠포드 졸업식 명연설에서 스티브 잡스는 자기 인생의 전환점이 학창시절의 Typography수업이었다는 말을 했습니다.
심지어 Type 과 Typography의 아름다움에 매료된 것이 지금의 애플을 만들게 되었다고도 했는데요, 아래 개발문서 내용을 정리한 것을 보면 알 수 있듯이 폰트별, 사이즈별, 자간, 행간조절 등 시스템 폰트설정이 매우매우 상세했습니다.
이후 메킨토시의 정밀한 Typography 기능이 데스크탑 퍼블리싱 시대로 가는 문을 열어주었으니 흥미롭습니다.

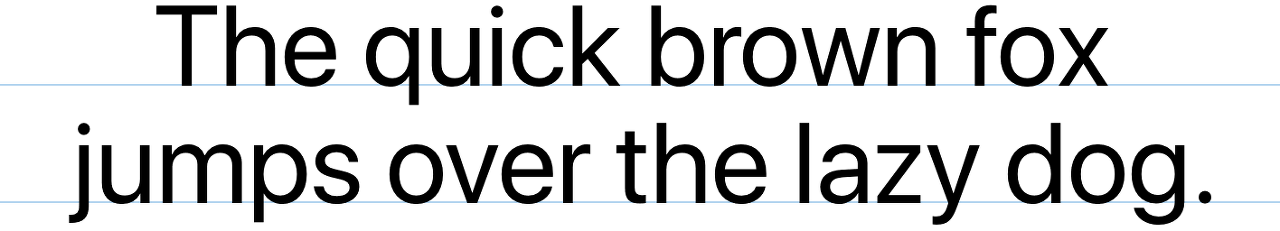
개인적으로 맥으로 문서작업시 Helvetica를 좋아하는데, 현재 애플이 iOS 운영체제 내에서 제공하는 서체에는 어떤 것이 있는지 알아보겠습니다! :)
현재 애플은 iOS 앱을 위한 두 종류의 폰트 그룹을 제공합니다.
- San Francisco (SF)
- New York (NY)
San Francisco (SF)
- sans serif 타입 계열의 폰트는 제공
- SF Pro, SF Pro Rounded, SF Mono, SF Compact, SF Compact Rounded 포함
→ SF Pro는 iOS, macOS, tvOS내 시스템 폰트
→ SF Compact는 watchOS내 시스템 폰트
- 플랫폼 UI의 시각적인 명료성과 매치되도록 디자인 된 시스템 폰트는 읽기 쉽고 중립적임
- WWDC2015 콘퍼런스에서 공개되었으며 Helvetica Neue를 대체함
- Apple Watch와 함께 처음 공개되었으며, x-height을 위해 사용됨
→ 가독성 및 소형 디스플레이에어 판독성 향상

New York (NY)
- SF폰트를 보완하기 위해 디자인된 유니크한 톤을 제공하는 serif체
- 텍스트 사이즈의 reading context에서처럼 큰 사이즈의 display context에서도 잘 적용됨

시스템은 iOS15부터 다양한 폰트 형식으로 San Francisco와 New York폰트를 제공하고 있습니다.
이 형식은 다른 스타일의 폰트들을 하나의 파일로 결합할 때 두 스타일간의 보간을 지원하기 때문에 중간 스타일의 폰트를 생성할 수 있다고 합니다. 이를 통해, 서체들은 각 사이즈에 맞게 설계된 것처럼 보이고 모든 크기에도 적용될 수 있다고 하네요.
위에서 말하고 있는 '보간'이란 다양한 크기에 맞추어 다양한 폰트들을 생성하는 시각적 사이즈 조절 기능이라고 하는데요, iOS14 부터는 시스템 폰트에 동적인 시각 사이즈*(폰트 각각의 시각적인 사이즈를 하나의 연속적인 디자인으로 합친 것)를 지원한다고 합니다. 그래서 각종 문자들의 형식을 보간하여 포인트 사이즈에 정확하게 적용된 구조를 생산할 수 있다고 하네요.
SF Pro와 NY폰트는 호환이 가능하기 때문에 일관적인 룩앤필을 유지하면서도 서체간의 대비감과 다양성을 부여할 수 있다고 합니다. 예를 들어, 두 종류의 폰트를 사용하면 보다 강력한 계층구조를 생성하거나 콘텐츠 내의 의미적인 차이를 강조하는데 도움이 될 수 있겠죠?
Apple에서 디자인한 폰트들은 다양한 언어, 스타일, 사이즈, 두께를 제공하기에 앱을 통한 편안한 읽기 경험을 제공합니다. 시스템 폰트와 함께 텍스트 스타일을 사용하면 타입 사이즈 접근성이 향상됩니다. 그래서 사용자들이 각자 본인에게 적절한 텍스트 크기를 선택할 수 있습니다. 심지어 tracking 값을 포함한 사이즈 정보는 iOS용 Sketch, Photoshop, Adobe XD Apple Design에서도 사용 가능하다고 합니다.
또한 시스템은 SF, NY 폰트를 쉽게 사용할 수 있도록 API를 정의합니다. 개발자 지침과 관련해서는 withDesign 메서드와 UIFontDescriptor의 SystemDesign 구조를 참고할 수 있습니다.[2]
* 동적인 시각 사이즈(dynamic optical sizes)
ex) SF Pro나 SF Compact 폰트의 텍스트나 디스플레이
ex) New York 폰트의 Small, Medium, Large, Extra Large
■ 폰트 선택을 통한 App 향상
- 내장된 폰트를 사용할 경우의 이점
- 내장된 폰트를 사용할 경우, 최적의 가독성을 유지하면서 시각적으로 명료한 콘텐츠 표현이 가능
- 모든 폰트 사이즈에 대해 자간 및 행간을 자동으로 조절하는 Dynamic Type과 같은 기능 활용 가능
- 개발문서 UIFontTextStyle 참고 - 중요 정보 강조
- 폰트 사이즈 변경에 따른 콘텐츠 우선순위 부여
- 사용 폰트 종류는 최소화
- 행간 수정을 통한 가독성 향상 및 공간 절약
- 개발문서 traitLooseLeading, traitTightLeading 참고
- 개발문서 loose, tight (SwiftUI 관련) 참고 - 사용자 정의 폰트를 사용할 경우, 가독성에 유의
- 사용자 정의 폰트에 대한 접근성 기능 구현에 유의
- 내장된 시스템 폰트는 볼드체, 큰 글씨와 같은 접근성 기능에 자동으로 반응하지만, 사용자 정의도 그러한지 유의 필요
- 개발문서 Text Size and Weight 참고 - 인터페이스 mockup의 필요에 따라 추적을 조정함
- 개발문서 Apple Design Resources 참고
참고함 개발문서 페이지 하단에는 폰트별 다양한 수치들(weight, size, leading, tracking)을 표로 제공되어 있는 것을 확인할 수 있었는데요, 필요하실 때에 참고 가능할 것으로 보입니다~
- Dynamic Type Sizes : 동적 폰트 사이즈의 text style별 weight, size, leading 값 제공
- Larger Accessibility Type SIzes : 보다 큰 버전 사이즈의 text style별 weight, size, leading 값 제공
- Tracking Values : (정확한 인터페이스 mockups을 위한) SF Pro, SF Pro Rounded, New York 폰트별 tracking 값 제공
Apple의 독자적인 브랜드 이미지 구축에 크게 기여한 Think Different 광고 영상도 가져와보았습니다!
(Think Different는 스티브 잡스가 애플에서 쫓겨났다가 1997년 다시 복직할 때 내놓았던 어구로, 파괴적이고 혁신적인 애플의 브랜드 가치를 다시 세운 의미 있는 슬로건입니다.)
당시 컴퓨터를 기존의 차가운 이미지가 아닌 '갖고 싶은 친구'라고 느끼게한 요인 중 하나가 아름다운 서체(Apple Garamond)라고 하는 만큼 폰트의 영향력은 큰 것 같습니다.
아래 영상으로 글 마무리하겠습니다~
https://www.youtube.com/watch?v=5sMBhDv4sik
■ 참고자료
[1] https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/typography/
