| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Optional Chaining
- 옵셔널 체이닝
- 열거형
- 패스트캠퍼스후기
- cancelAsyncWrite
- swift
- SeSAC
- ios
- xcode
- beginAsyncWrite
- Background
- switch
- 직장인자기계발
- userDefaults
- 패스트캠퍼스
- enum
- 기본문법
- 직장인인강
- 30개프로젝트로배우는iOS앱개발withSwift초격자패키지Online
- 프로퍼티 관찰자
- RawValue
- Threading
- 패캠챌린지
- Git
- 인스펙터
- TableView
- 문자열 보간법
- Realm
- 함수
- 독학
- Today
- Total
아삭아삭 iOS 개발
[TIL] 2022.07.18 (SeSAC iOS) 본문
오늘 공부한 내용들을 내가 잊지 않기 위해 기록합니다.
틀린 내용이 있을 수 있는 점 참고 부탁드립니다 :)
■ 오늘의 과제
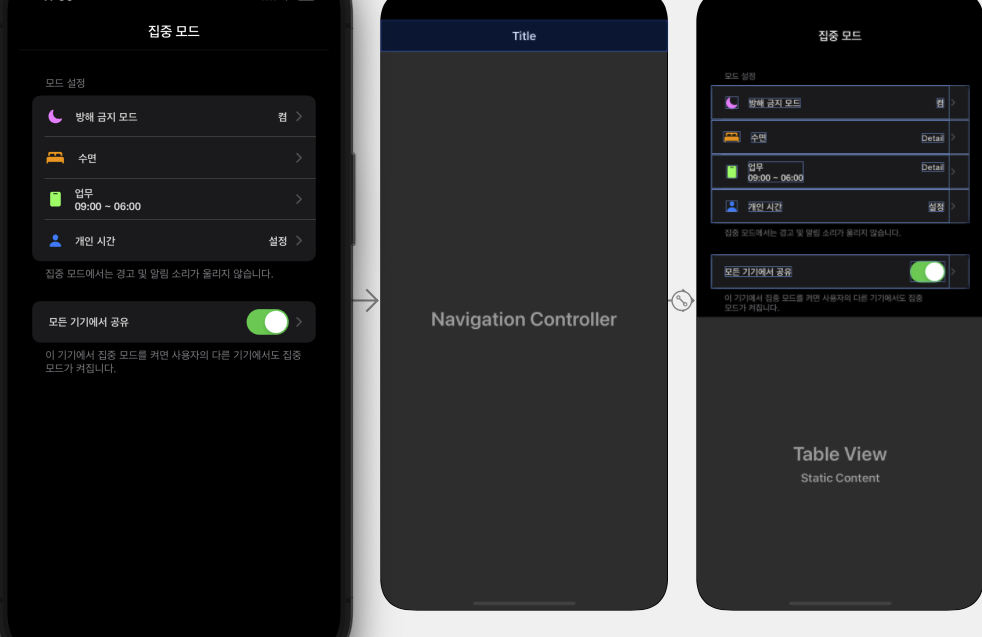
[과제1] 스토리보드의 어트리뷰트 인스펙터 영역만을 활용하여 구현하기. 테이블뷰컨트롤러의 static cell과 section을 활용해 최대한 유사한 형태로 구현해보기
- 스토리보드만을 사용해서는 Tableview를 처음 만들어보았습니다!
과제 진행시 첫 번째 섹션의 cell 스타일은 'right detail'로 적용하였고, 두 번째 섹션의 cell 스타일은 'custom'으로 선택하여 레이블과 스위치를 직접 추가했습니다. tableview의 attribute inspector 항목들을 이것저것 클릭해보며 cell style, accessory, image, content, sectoins, separator 등에 익숙해질 수 있었습니다.

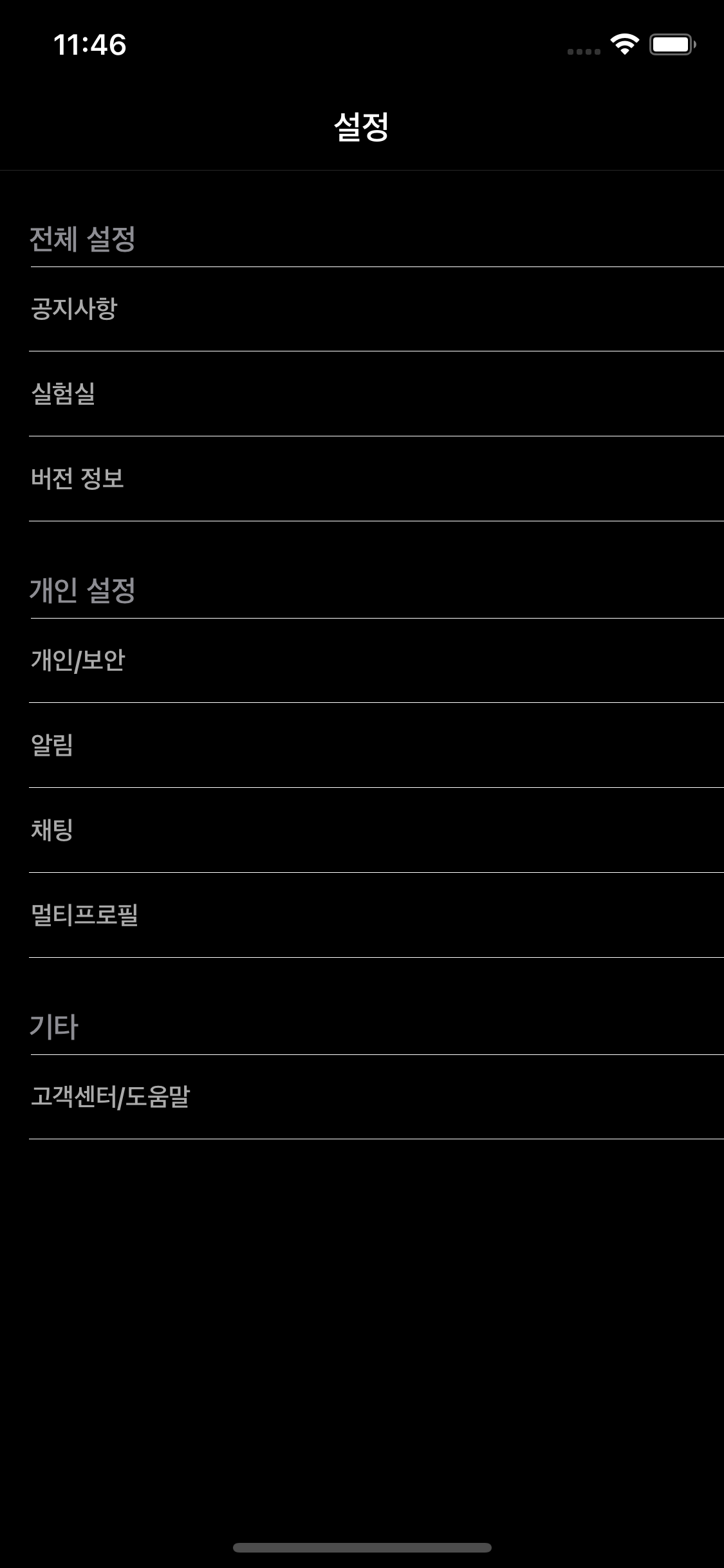
[과제2] 테이블뷰컨트롤러의 dynamic prototype을 학습하기. 애플의 테이블뷰셀 스타일을 사용하여 코드로 설정 화면을 구현해보기
- titleForHeaderInSection, numberOfRowsInSection, cellForRowAt 매개변수가 포함되는 tableview 함수내에서 각 섹션별 구성과 내용을 구분 하기위해 switch문을 사용해보았습니다.
(전체코드 보러가기 : https://github.com/minhye9731/SeSAC3TrendMedia/blob/main/SeSAC3TrendMedia/SettingAsTaskTableViewController.swift)
- 코드로 seperator 설정하는 방법을 몰랐는데, 아래 코드로 처음 구현해보았습니다.
func setSeparator() {
tableView.separatorStyle = .singleLine
tableView.separatorInset = UIEdgeInsets(top: 0, left: 15, bottom: 0, right: 0)
tableView.separatorColor = .white
}
'TIL(Today I Learned)' 카테고리의 다른 글
| [TIL] 2022.07.20 (SeSAC iOS) (0) | 2022.07.20 |
|---|---|
| [TIL] 2022.07.19 (SeSAC iOS) (0) | 2022.07.19 |
| [TIL] 2022.07.16~17 (SeSAC iOS) (0) | 2022.07.17 |
| [TIL] 2022.07.15 (SeSAC iOS) (0) | 2022.07.15 |
| [TIL] 2022.07.14 (SeSAC iOS) (0) | 2022.07.14 |




