| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 열거형
- swift
- 직장인자기계발
- 함수
- beginAsyncWrite
- Threading
- RawValue
- 직장인인강
- Optional Chaining
- 패스트캠퍼스후기
- 패캠챌린지
- ios
- SeSAC
- 문자열 보간법
- userDefaults
- 기본문법
- 독학
- 인스펙터
- TableView
- 옵셔널 체이닝
- 패스트캠퍼스
- enum
- cancelAsyncWrite
- 30개프로젝트로배우는iOS앱개발withSwift초격자패키지Online
- xcode
- Git
- Background
- 프로퍼티 관찰자
- Realm
- switch
- Today
- Total
아삭아삭 iOS 개발
[TIL] 2022.07.19 (SeSAC iOS) 본문
오늘 공부한 내용들을 내가 잊지 않기 위해 기록합니다.
틀린 내용이 있을 수 있는 점 참고 부탁드립니다 :)
■ 오늘의 과제
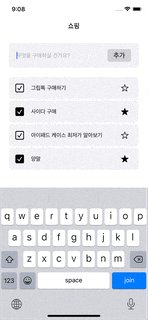
[과제1] 커스텀 테이블뷰셀 활용하여 쇼핑 목록 리스트 만들기

- String 배열 선언하여 쇼핑 목록 구성
- String 배열 선언하고 table함수 사용해서 쇼핑 목록은 정상적으로 구성했다.
(코드 참고 : https://github.com/minhye9731/SeSAC3TrendMedia/tree/main/SeSAC3TrendMedia/Shopping)
- 대신!! 사소한 UI 부분이긴 한데, 이번 과제하면서 매우 헷갈리는 부분이 있었다.
의문점① 검색란과 쇼핑 목록 리스트 양식이 유사해보이는데, 검색란은 과연 별도의 section일까? 아니면 view일까?
→ 별도의 section이라면 custom cell 스타일에 textfield와 button을 넣어주고, inset grouped를 적용했을 것처럼 보였다.
근데 쇼핑목록처럼 cell이 반복되는 등 재사용의 필요성이 딱히? 없어보여서 view>view(회색배경용)>textfield, button으로 구성했다.

의문점② 과연 쇼핑리스트 목록내 개별 cell 스타일 적용은 어떻게 한걸까?
→ 처음에는 셀 가장자리가 둥글어서 tableview의 스타일을 inset grouped로 주었다.
근데 내가 원하는 모양인 셀 개별로의 둥글게(?)가 아니라 셀 목록 전체가 덩어리로 둥근 스타일이었다. 음 이게 아닌가
→ 참고 이미지를 확대해보면, cell간 구분선 안쪽으로 별도의 회색 view가 한 층 더 있는거로 보였다.
그래서 우선 cell 바닥에 회색뷰 깔고, cell height의 multiplier 0.92 적용해서 vertical center를 주었다.
→ 여기서 끝이면 좋았을텐데.. 쇼핑목록과 검색란의 회색뷰 너비가 동일해보여서..
검색란의 회색뷰 너비를 조금씩 맞춰가며 가내수공업했다.ㅠㅠ 더 좋은 방법이 있을 것 같은데 멘토링때 여쭤봐야겠다!

(의문점 2가지에 대해 내가 아직 모르는 기능이 있을 것 같아 구글링해보았지만,, 오늘내에 못찾겠어서 다른 스터디원에게도 물어보았다.
신기하게도 다들 구현방법이 다 달랐다ㅎㅎ)
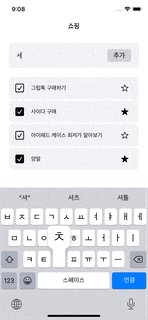
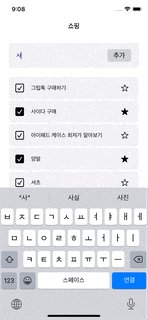
- TextField 입력 후 엔터/추가버튼 클릭시 셀 추가
- [추가]버튼 클릭시 뿐만 아니라, 키보드에서 return시에도 액션이 일어나고 바로 키보드가 내려가도록 설정했다.
→ 텍스트필드 액션 연결시 지난주에 배운 did end on exit로 연결하여 잘 썼다.
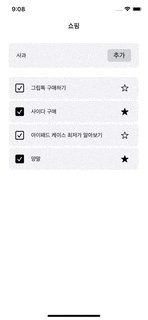
- 시뮬레이터에서 입력값이 셀에 정상적으로 잘 추가되었다.
→ 다만, (옵셔널 이슈) 텍스트필드내 텍스트 값이 nil일 경우 "통장잔고도 확인하기"가 추가되도록 해두었지만
시뮬레이터에서는 빈칸만 출력되고 해당 문구는 나타나지 않는 이슈가 있었다.
나 혼자서는 아래 코드가 어디가 잘못되었는지 잘 모르겠어서 문의해봐야겠다.
// MARK: - [추가] 버튼 클릭시 액션
@IBAction func addButtonTapped(_ sender: UIButton) {
shoppingList.append(userTextField.text ?? "통장잔고도 확인하기")
tableView.reloadData()
view.endEditing(true)
}
@IBAction func userTextFieldTapped(_ sender: UITextField) {
shoppingList.append(sender.text ?? "통장잔고도 확인하기")
tableView.reloadData()
}
- TableView Cell을 스와이프하여 데이터 삭제 가능
- tableview 함수 중, canEditRowAt indexPath, commit editingStyle 매개변수를 처음 사용해보며 스와이프 기능을 구현해보았다. 사실 세세한 액션과 디테일들은 애플이 다 만들어두었고, 나는 그것을 불러내서 시키기만 했을 뿐이지만 실제로 해당 기능이 잘 구현되는 것을 보니 뭔가 뿌듯하다ㅎㅎ
- 스와이프 삭제와 같이 옵션적인 기능들이 있는 tableview함수들을 모아서 정리해둘 필요가 있을 것 같다.
// MARK: - 셀 편집 가능하도록 설정
override func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
return true
}
// MARK: - 우측 스와이프 디폴트 기능
override func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
//배열삭제 후
shoppingList.remove(at: indexPath.row)
// 테이블뷰 갱신
tableView.reloadData()
}
}
- (추가) 체크박스 버튼과 즐겨찾기 버튼 설정
- 과제가이드에서 해당 2개 버튼 관련한 기능설정 안한다그래서 굳이 하지 않았다.
- 대신 오늘 수업시간에 사용해봤던 삼항연산자도 써볼겸 아래처럼만 구분해봤다.
→ row의 홀짝순으로 이미지 fill여부 구분, 적용한 로직은 삼항연산자
// 체크박스 이미지
cell.checkBoxImage.tintColor = .black
cell.checkBoxImage.image = indexPath.row % 2 == 0 ? UIImage(systemName: "checkmark.square") : UIImage(systemName: "checkmark.square.fill")
// 별표 버튼
cell.bookMarkButton.tintColor = .black
indexPath.row % 2 == 0 ? cell.bookMarkButton.setImage(UIImage(systemName: "star"), for: .normal) : cell.bookMarkButton.setImage(UIImage(systemName: "star.fill"), for: .normal)
[과제2] 커스텀 테이블뷰셀 활용하여 트렌드 미디어 검색화면 만들기(내일 수업 준비용)

- 내일 수업시간에 구조체 활용 예정이라, UI만 완성해두고 데이터는 임시로 통일적용함
'TIL(Today I Learned)' 카테고리의 다른 글
| [TIL] 2022.07.21 (SeSAC iOS) (0) | 2022.07.21 |
|---|---|
| [TIL] 2022.07.20 (SeSAC iOS) (0) | 2022.07.20 |
| [TIL] 2022.07.18 (SeSAC iOS) (0) | 2022.07.18 |
| [TIL] 2022.07.16~17 (SeSAC iOS) (0) | 2022.07.17 |
| [TIL] 2022.07.15 (SeSAC iOS) (0) | 2022.07.15 |




